
Elementor is a popular page builder plugin for WordPress that allows users to create custom designs and layouts for their websites without the need for coding. While Elementor is primarily used for visual design and layout, many users wonder if it is possible to code in Elementor. In this article, we will explore this question and provide a comprehensive answer.
1. Elementor’s Limitations
Before we dive into whether or not you can code in Elementor, it is important to understand its limitations. Elementor is a page builder that relies heavily on visual design and drag-and-drop functionality. It is not a full-fledged code editor, and as such, it has limitations when it comes to coding. While Elementor does allow users to add custom CSS and JavaScript, it is not designed for coding complex functionality or building full-scale web applications.
2. Custom CSS in Elementor
One way that users can “code” in Elementor is by adding custom CSS. Elementor provides a built-in CSS editor that allows users to add custom CSS to their designs. This can be useful for making small tweaks to the design or layout, such as adjusting the font size or changing the color of a button. However, it is important to note that custom CSS in Elementor is limited to styling elements on the page, and does not provide the full functionality of a code editor.
3. Custom JavaScript in Elementor
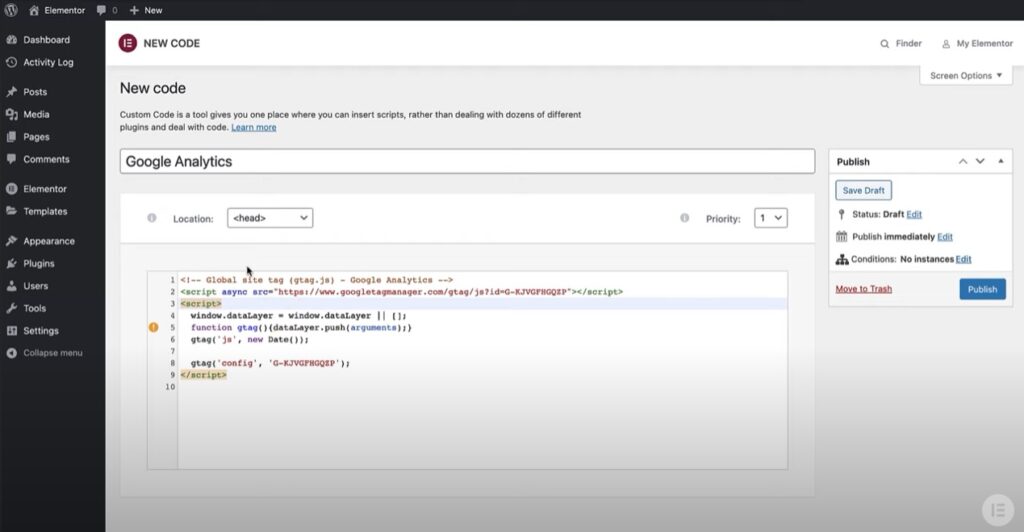
In addition to custom CSS, Elementor also allows users to add custom JavaScript to their designs. This can be useful for adding custom functionality to the page, such as creating a custom slider or adding interactive elements. While Elementor’s custom JavaScript functionality is limited, it can be a powerful tool for adding interactivity and functionality to a page without the need for extensive coding.
4. Coding Beyond Elementor
While Elementor does provide limited functionality for custom CSS and JavaScript, it is not designed for coding beyond these basic elements. For complex functionality and full-scale web applications, it is recommended that users employ a dedicated code editor or integrated development environment (IDE). These tools provide the full functionality of a code editor, including syntax highlighting, code completion, and debugging tools.
5. Using Elementor in Conjunction with a Code Editor
While Elementor is not a full-fledged code editor, it can be used in conjunction with a code editor to create powerful and dynamic web applications. For example, users can use Elementor to create the visual design and layout of a page, and then use a code editor to add custom functionality and interactivity. By combining the power of Elementor with the functionality of a code editor, users can create robust and dynamic web applications without sacrificing the ease of use and visual design capabilities of Elementor.
While Elementor does provide limited functionality for custom CSS and JavaScript, it is not designed for coding beyond these basic elements. For complex functionality and full-scale web applications, it is recommended that users employ a dedicated code editor or IDE. However, Elementor can be a powerful tool for visual design and layout, and can be used in conjunction with a code editor to create powerful and dynamic web applications. By understanding the limitations and capabilities of Elementor, users can create robust and effective web applications that meet their needs and exceed their expectations.